এসব ধরণের ইফেক্ট ই দেওয়া যায়।এগুলো আজকে আমার টিউটোরিয়াল এ দেখাব কিভাবে এই ইফেক্টগুলোর কোড লিখতে হয় ।এক্ষেত্রে সকল ব্রাউজারের জন্য আলাদা আলাদা কোড উল্লেখ করে দিতে হয়।
সকলের জন্য আলাদা আলাদা কোড হলেও সবার জন্য একটি স্ট্যান্ডার্ড কোড হবে। সেটি নিচে উল্লেখ করা হল-
|
1
|
background-image: linear-gradient(<point> || <angle>,]? <stop>, <stop> [, <stop>]* )</stop></stop></stop></angle></point> |
আমি আলাদা আলাদাভাবে ৪টা উদাহরনের মাধ্যমে গ্র্যাডিয়েন্ট ইফেক্ট দেখাব। তার মধ্যে ২টি রংধনুএবং ২টি সাধারণ।
তবে গ্র্যাডিয়েন্ট ইফেক্ট দেওয়ার ক্ষেত্রে শেষ এবং শুরুর বিন্দু উল্লেখ করে দিতে হয়। একটি খুবই দরকারী। আমি নিচের কোডটি ব্যবহার করলাম শেষ এবং শুরুর বিন্দুর কোড হিসেবে-
|
1
2
3
4
5
|
* old: color-stop(percentage/amount, color) */color-stop(0.20, red)/* current: color _ percentage/amount */#dea222 20% |
এখন আমাদের প্রজেক্ট এর কোড সমুহ লিখব।
তো চলুন দেখি-
উদাহরণ-১
এর জন্য সিএসএস কোড-
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
#example1 { /* fallback */ background-color: #063053; /* chrome 2+, safari 4+; multiple color stops */ background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #063053), color-stop(0.66, #395873), color-stop(0.83, #5c7c99)); /* chrome 10+, safari 5.1+ */ background-image: -webkit-linear-gradient(#063053, #395873, #5c7c99); /* firefox; multiple color stops */ background-image: -moz-linear-gradient(top,#063053, #395873, #5c7c99); /* ie 6+ */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#063053', endColorstr='#395873'); /* ie8 + */ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#063053', endColorstr='#395873')"; /* ie10 */ background-image: -ms-linear-gradient(#063053, #395873, #5c7c99); /* opera 11.1 */ background-image: -o-linear-gradient(#063053, #395873, #5c7c99); /* The "standard" */ background-image: linear-gradient(#063053, #395873, #5c7c99);} |
উদাহরণ-২
এর জন্য সিএসএস কোড-
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#example2 { /* fallback */ background-color:#063053; /* chrome 2+, safari 4+; multiple color stops */ background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #063053), color-stop(0.66, #395873), color-stop(0.83, #5c7c99)); /* chrome 10+, safari 5.1+ */ background-image:-webkit-linear-gradient(45deg, #063053, #395873, #5c7c99); /* firefox; multiple color stops */ background-image:-moz-linear-gradient(45deg, #063053, #395873, #5c7c99); /* ie10 */ background-image: -ms-linear-gradient(45deg, #063053 0%, #395873 100%); /* opera 11.1 */ background-image: -o-linear-gradient(45deg, #063053, #395873); /* The "standard" */ background-image: linear-gradient(45deg, #063053, #395873);} |
উদাহরণ-৩
এর জন্য সিএসএস কোড-
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
/* example 3 - linear rainbow */#example3 { /* fallback */ background-color:#063053; /* chrome 2+, safari 4+; multiple color stops */ background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.20, red), color-stop(0.40, green), color-stop(0.6, blue), color-stop(0.8, purple), color-stop(1, orange)); /* chrome 10+, safari 5.1+ */ background-image:-webkit-linear-gradient(red, green, blue, purple, orange); /* firefox; multiple color stops */ background-image:-moz-linear-gradient(top, red, green, blue, purple, orange); /* ie10 */ background-image: -ms-linear-gradient(red, green, blue, purple, orange); /* opera 11.1 */ background-image: -o-linear-gradient(red, green, blue, purple, orange); /* The "standard" */ background-image: linear-gradient(red, green, blue, purple, orange);} |
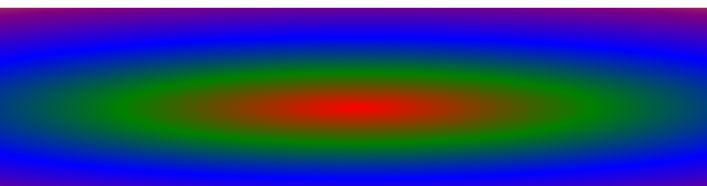
এর জন্য সিএসএস কোড-
|
1
2
3
4
5
6
|
#example4 { background-image: -moz-radial-gradient(orange, red); background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(orange), to(red)); /* old */ background-image: -webkit-radial-gradient(orange, red); /* new syntax */ background-image: radial-gradient(orange, red);} |
এগুলো <style></style> এর ভিতরে লিখে নিচের কোড গুলো <body></body> অংশে লিখতে হবে।
|
1
2
3
4
|
<div style="height:40px;margin-bottom:30px;border:1px solid #ccc;" id="example1"></div><div style="height:40px;margin-bottom:30px;border:1px solid #ccc;" id="example2"></div> <div style="height:40px;margin-bottom:30px;border:1px solid #ccc;" id="example3"></div><div style="height:200px;margin-bottom:30px;border:1px solid #ccc;" id="example4"></div> |